Dash Network Visualisations
DashGraph is the frontend class which takes in the input MST class object from this Networks module and creates a Flask server which runs locally.
Plotly’s Dash and is used to display interactive graphs of the MST and Dash Bootstrap is used for styling the UI into a user friendly interface.
Note
Running run_server() will produce the warning “Warning: This is a development server. Do not use app.run_server in production, use a production WSGI server like gunicorn instead.”. However, this is okay and the Dash server will run without a problem.
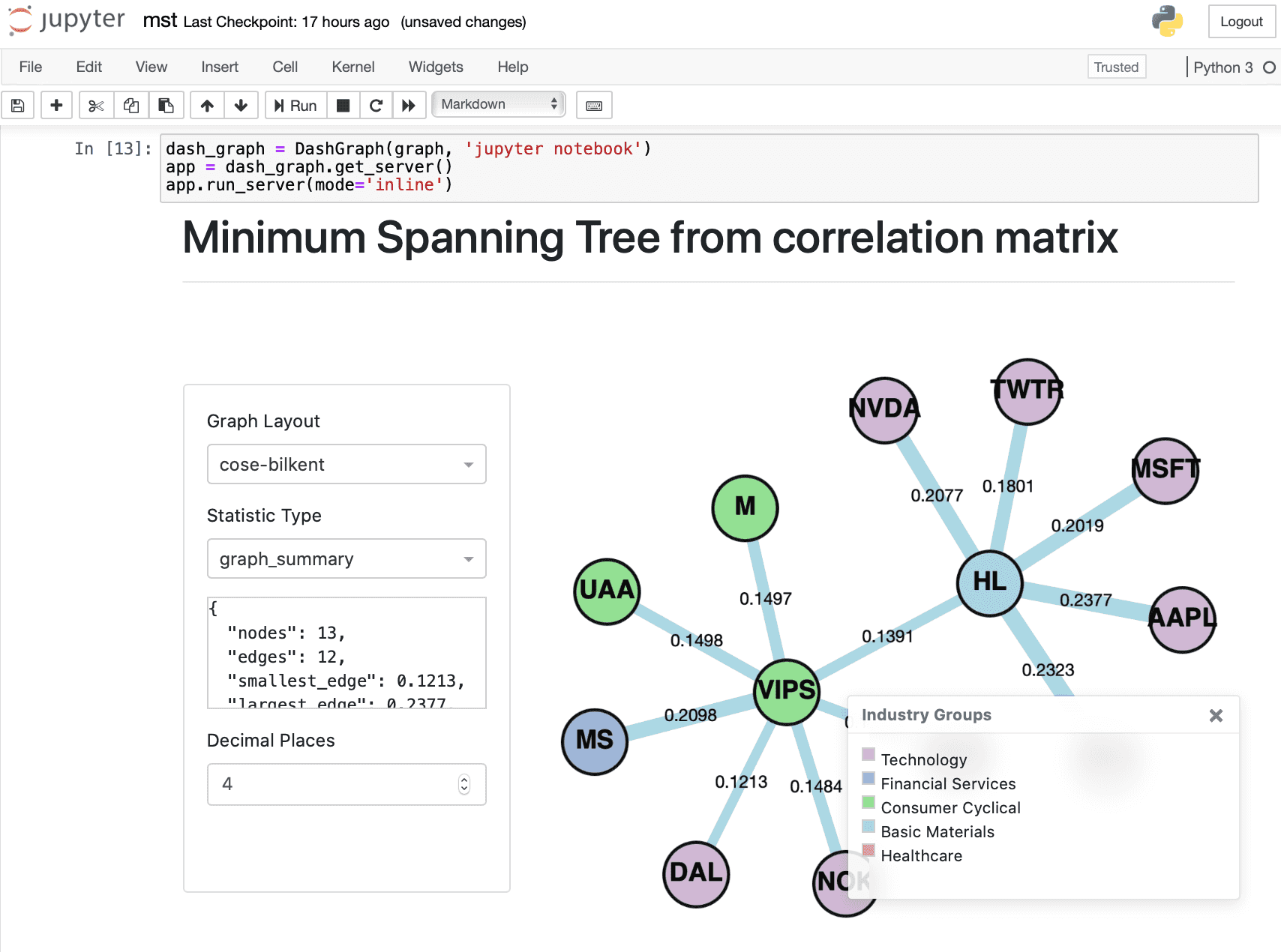
Graph Layout
On the side panel, the top dropdown menu contains three different layouts designed to layout the MST. These are namely cose-bilkent, cola and spread, selected as optimal layouts to view the MST.




Control panel alongside the layouts cose-bilkent, cola and spread.
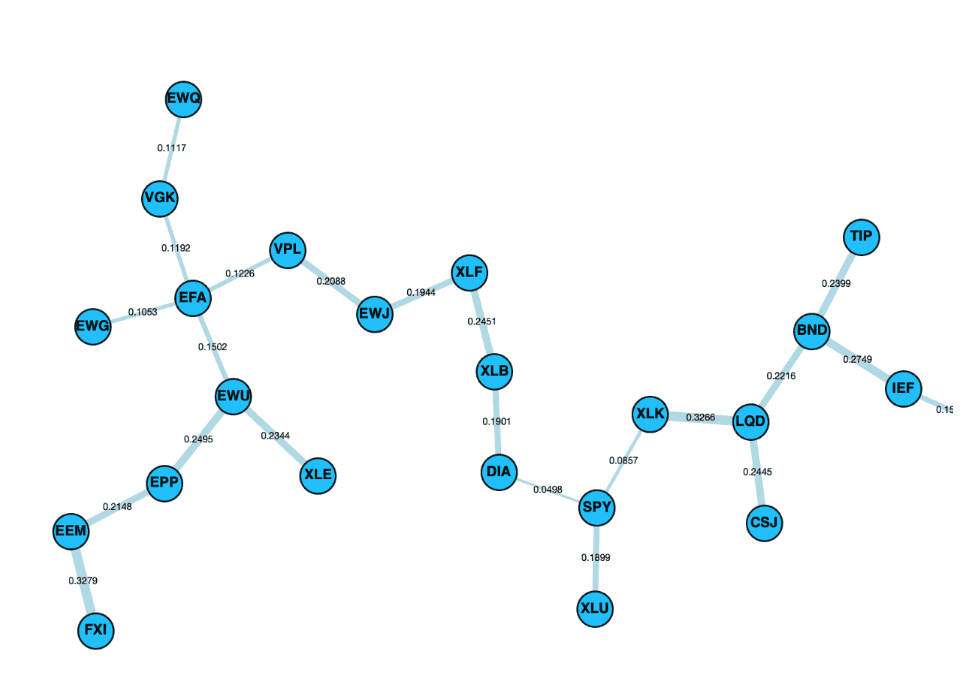
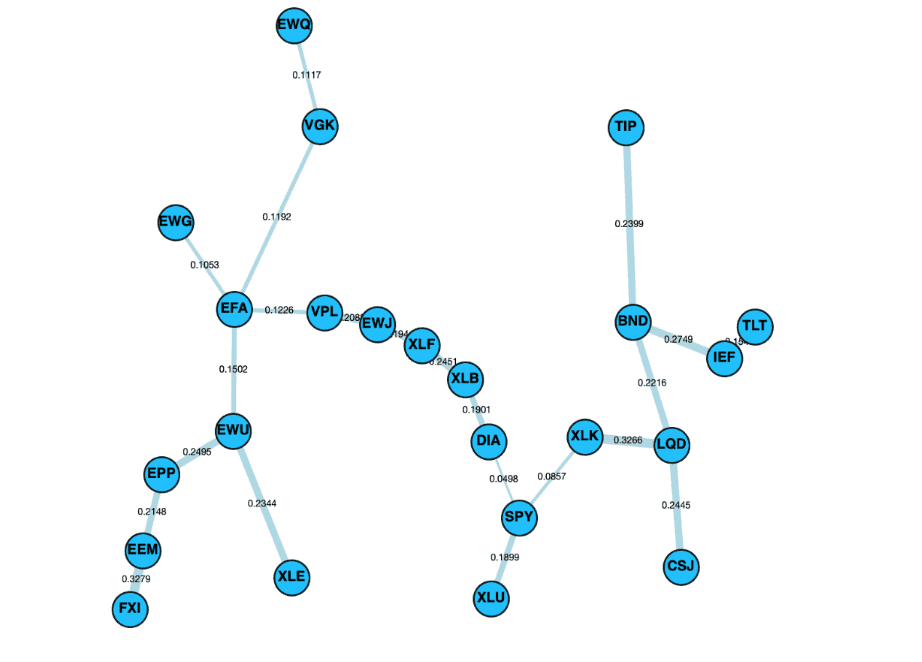
Cose Bilkent Layout
“The CoSE (Compound Spring Embedder) layout for Cytoscape.js developed by i-Vis Lab in Bilkent University is a spring embedder layout with support for compound graphs (nested structures) and varying (non-uniform) node dimensions.”
The full algorithm explanation can be found on Dogrusoz, et al. “A Layout Algorithm For Undirected Compound Graphs” (2009).
Cola Layout
The Cola layout is a physics simulation layout, using a force-directed physics simulation written by Tim Dwyer. For more information about Cola, refer to the documentation.
Spread Layout
The Spread layout is a physics simulation based layout, attempting to spread the elements out evenly in the space. The layout is based on two phases, first a phase using CoSE and, a second phase based on Voroni to spread out the nodes in the remaining spread. A full description of this algorithm can be found on the Cytoscape Spread repository.
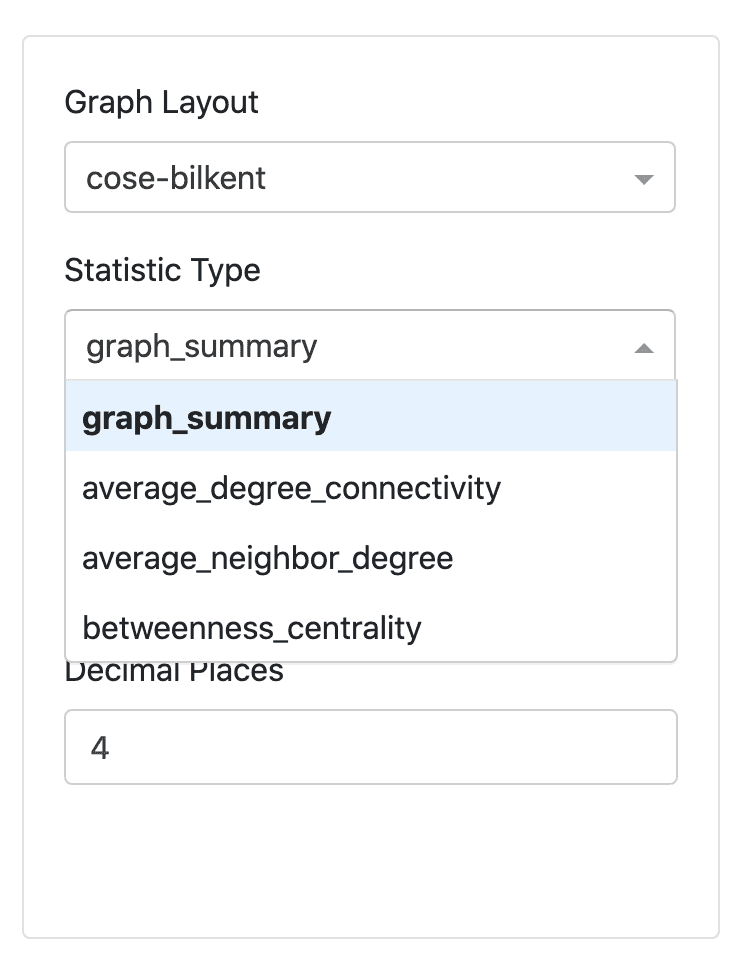
Statistics Panel
The statistics panel on the left hand side of the UI is designed to provide useful information about the MST displayed on the right. The following is a brief explanation of the statistic type, and the reason for selection.



The statistics can be used to analyse topological features of the MST. Properties such as normalized tree length, centrality measures, node degree and connectivity are included.
Note
For larger datasets, the statistics may appear blank while the statistics are loading, as the calls to NetworkX’s functions for the statistics can be very slow. However, they will load eventually. This works better in ‘external’ mode for Jupyter notebook.
Graph Summary
Returns overall summary in the format below:
{
"nodes": 48,
"edges": 47,
"smallest_edge": 0.4154,
"largest_edge": 1.3404,
"average_node_connectivity": 1.0,
"normalised_tree_length": 0.8944543478260868,
"average_shortest_path": 4.399822695035461
}
Average Node Connectivity
Average Node Connectivity is defined as “the maximum number of internally disjoint paths connecting” a given pair of vertices for all pairs in the graph (Beineke et al. 2002).
Returns the average connectivity of graph as given in NetworkX.
Where \(\bar{\kappa}\) of a graph G is the average of local node connectivity over all pairs of nodes of G.
Normalised Tree Length
Normalised Tree Length as defined in Onnela, J-P., et al. (2003)
Where \(L(t)\) is the Normalised Tree length, \(t\) is the time at which tree is constructed, \(N-1\) is the number of edges in the MST and \(D\) is the distance matrix.
According to Marti, Gautier, et al. (2017), normalized tree length and the investment diversification potential are very strongly correlated. Huang et al. (2016) also notes that the normalized tree length is positively correlated with average stock market return, and negatively correlated with return volatility and tail risk.
Average Shortest Path
Calculates the average shortest path length of the graph calling NetworkX function.
Average Degree Connectivity
The average degree connectivity is the “average nearest neighbor degree of nodes with degree \(k\)”. Computes the average degree connectivity of graph via call to NetworkX method. The full details of the function can be found here.
Average Neighbour Degree
Computes the average number of neighbours of each node, weighted by the edge weight value.
Where \(s_i\) is the weighted degree of node \(i\), \(k_j\) is the degree of node \(j\), \(w_{ij}\) is the weight of the edge that links \(i\) and \(j\) and \(N(i)\) are the neighbors of node \(i\). The full description of the function can be found here.
Betweenness Centrality
Betweenness Centrality measures the “fraction of the shortest paths passing through a vertex” (Jia et al. 2012).
It is commonly used to compare properties of graphs, for example in the study by Fiedor (2014), used to compare MST to PMFG (Planar Maximally Filtered Graph). Betweenness Centrality is also commonly used when analysing social networks, where the higher the betweenness centrality of a node the more likely the individual is playing a “bridge spanning” role network (Hansen et al. 2020).
This specific function is for bipartite graphs, and full details of the function can be found here.
DashGraph for Custom Matrix
To create a MST visualisation, it is best to use the Visualisations methods. However, if you would like to input a custom matrix instead of a distance matrix, please read the information below.
The DashGraph class takes in the input Graph, or more specifically, a child of the Graph class such as a MST class. The DashGraph class then creates a visualisation based on the input Graph.
Implementation
This class takes in a Graph object and creates interactive visualisations using Plotly’s Dash. The DashGraph class contains private functions used to generate the frontend components needed to create the UI.
Running run_server() will produce the warning “Warning: This is a development server. Do not use app.run_server in production, use a production WSGI server like gunicorn instead.”. However, this is okay and the Dash server will run without a problem.
- class DashGraph(input_graph, app_display='default')
-
This DashGraph class creates a server for Dash cytoscape visualisations.
- __init__(input_graph, app_display='default')
-
Initialises the DashGraph object from the Graph class object. Dash creates a mini Flask server to visualise the graphs.
- Parameters:
-
-
input_graph – (Graph) Graph class from graph.py.
-
app_display – (str) App to use. ‘default’ by default and ‘jupyter notebook’ for running Dash inside Jupyter Notebook.
-
- __weakref__
-
list of weak references to the object (if defined)
- get_graph_summary()
-
Returns the Graph Summary statistics. The following statistics are included - the number of nodes and edges, smallest and largest edge, average node connectivity, normalised tree length and the average shortest path.
- Returns:
-
(Dict) Dictionary of graph summary statistics.
- get_server()
-
Returns a small Flask server.
- Returns:
-
(Dash) Returns the Dash app object, which can be run using run_server. Returns a Jupyter Dash object if DashGraph has been initialised for Jupyter Notebook.
Running Dash in Jupyter
You can easily run Dash server within Jupyter Notebook. The Jupyter Dash library is used to provide this functionality.

When you initialize the DashGraph class, you must add another argument ‘jupyter notebook’. To run the visualisations in Jupyter, replace:
# Initialize DashGraph class
dash_graph = DashGraph(graph)
# Get server app
app = dash_graph.get_server()
# Run server
app.run_server()
With:
# Extra argument 'jupyter notebook'
dash_graph = DashGraph(graph, 'jupyter notebook')
# Get server app
app = dash_graph.get_server()
# Extra argument 'inline', 'external' or 'jupyterlab' for jupyter notebook
app.run_server(mode='inline')
Initialising the DashGraph class with an additional argument ‘jupyter notebook’, creates a JuptyerDash class instead of a Dash class. Running mode=’inline’ will allow the interactive visualisations to display within a cell output of the Jupyter notebook. For detailed explanations of the different modes, refer to this article on Jupyter Dash.
Dash Dual Interface for Comparisons
The DualDashGraph interface can be used to compare the MST and ALMST. The DualDashGraph takes in two Graph objects. DualDashGraph also allows for an additional argument to use the interface inside Jupyter Notebook.
# Extra argument 'jupyter notebook'
dash_graph = DualDashGraph(graph_one, graph_two, 'jupyter notebook')
# Get server app
app = dash_graph.get_server()
# Extra argument 'inline', 'external' or 'jupyterlab' for jupyter notebook
app.run_server(mode='inline')
Implementation
- class DualDashGraph(graph_one, graph_two, app_display='default')
-
The DualDashGraph class is the inerface for comparing and highlighting the difference between two graphs. Two Graph class objects should be supplied - such as MST and ALMST graphs.
- __init__(graph_one, graph_two, app_display='default')
-
Initialises the dual graph interface and generates the interface layout.
- Parameters:
-
-
graph_one – (Graph) The first graph for the comparison interface.
-
graph_two – (Graph) The second graph for the comparison interface.
-
app_display – (str) ‘default’ by default and ‘jupyter notebook’ for running Dash inside Jupyter Notebook.
-
- __weakref__
-
list of weak references to the object (if defined)
- get_server()
-
Returns the comparison interface server
- Returns:
-
(Dash) Returns the Dash app object, which can be run using run_server. Returns a Jupyter Dash object if DashGraph has been initialised for Jupyter Notebook.
Research Notebook
The following notebook provides a more detailed exploration of the MST creation.